CDN リンク
React および ReactDOM は CDN を介して利用することができます。
<script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>上記のバージョンは開発のためだけのものであり、本番環境には適していません。圧縮・最適化された本番バージョンの React は下記のリンクから利用できます。
<script crossorigin src="https://unpkg.com/react@17/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.production.min.js"></script>特定のバージョンの react と react-dom をロードする場合は、17 の部分をバージョン番号で置き換えてください。
なぜ crossorigin 属性が必要なのか?
CDN を使って React の機能を提供する場合、crossorigin 属性を設定することをお勧めします。
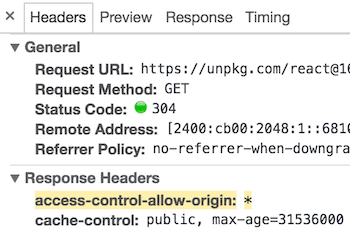
<script crossorigin src="..."></script>利用している CDN が Access-Control-Allow-Origin: * という HTTP ヘッダを設定していることを確認することもお勧めします。
これにより React 16 以降でより優れたエラーハンドリングを利用できます。
Is this page useful?このページを編集する